配色の基本
webサイトはおおまかに別けるとテキスト・画像・色の3つの情報から成り立っています。
3つの中でも色はユーザーに最初に伝わる情報なので、配色次第でサイトの第一印象が決まってしまいます。
初心者にとって配色は難しい部分ですが、まずは既存のサイトやサービスを良く調べ、一般的にその色が持つ印象やイメージをしっかりと理解し、上手く使いましょう。
配色的にダメな例

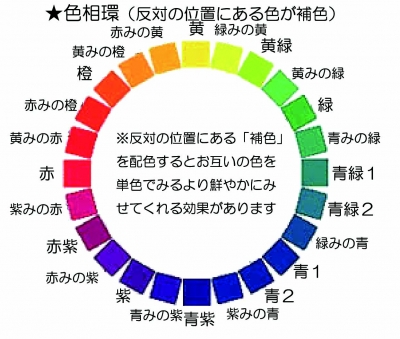
補色
この中で1つだけ特に人気が出たカラーバリエーションがあります。それはどれでしょう?またどのような理由からでしょう。


配色ツール
[ HUE / 360 ] The Color Scheme Application
配色のコツ
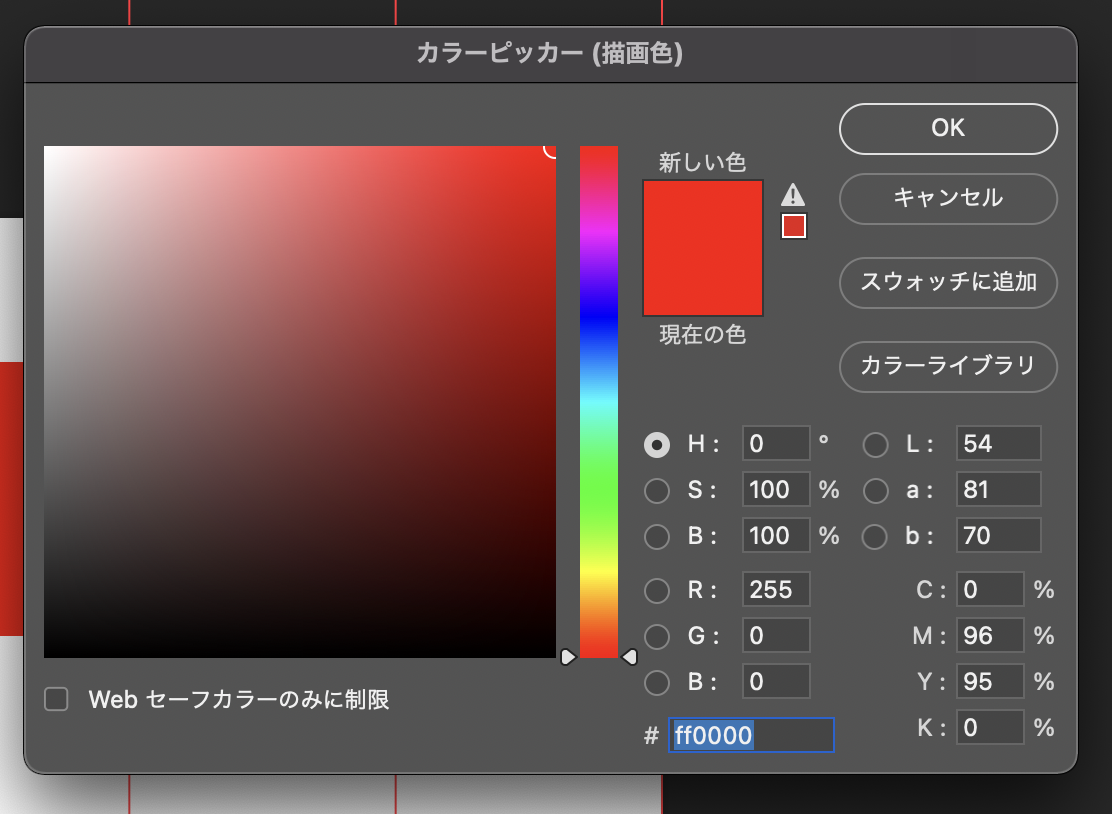
原色・純色は避ける
彩度と明度が100%になる純色の使用を控えるだけで印象が大きく変わります。彩度と明度が強い色を組み合わせると「ハレーション」を起こし見辛くなるので避けましょう。

判りやすく言うとカラーピッカーの右上の色はNGです。

色数はできるだけ少ない方がいい
色が難しくなるのは、たくさんの色を同時に使おうとするからです。例えば、白と黒、白と赤だけの配色を見て、バランスが悪い、まとまりがないと思うことはほとんどありません。しかし、そこに青や黄などが混ざってくることで、配色は一気に難しくなります。裏返せば、色をできるだけ使わないようにすれば、誰でもそこそこまとまりのある配色にすることができるということです。

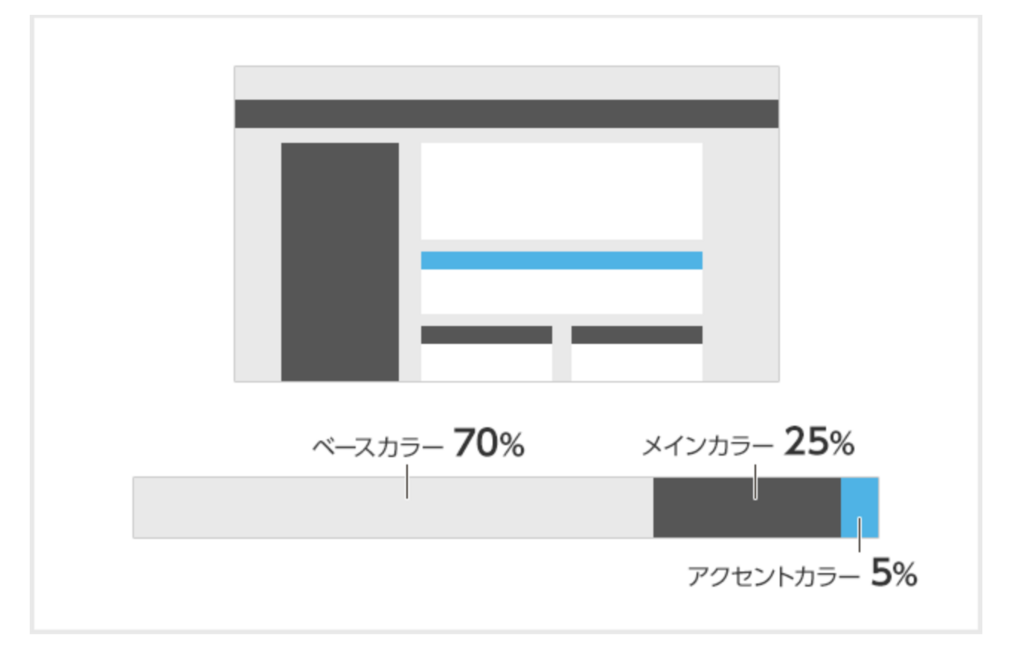
メインカラー
その名の通りサイトの印象を決定づける主役の色です。
ベースカラー
最も大きな面積を占める基本となる色で、余白や背景などに用いることが多い色です。メインとアクセントのカラーを引き立てる脇役的な立ち位置。
アクセントカラー
全体の5%と少ない使用量ながら一番目立つ色で、全体を引き締める、ユーザーの目を引く役割があります。
デザインガイドライン
デザインガイドラインとは、全体を通して一貫性のあるデザインを作成するために、様々なデザイン要素の指針などを定めたものです。 WEBサイト制作におけるデザインガイドラインは、静的なビジュアル面はもちろん、アニメーションやUIといった動作の指示も含まれる事が多いです。
Human Interface Guidelines - Design - Apple Developer
参考サイト
単色カラー配色をマスターする!鉄板デザインテクニック9個まとめ(参考パレット25個収録) - PhotoshopVIP